前言
因為很多同學都會使用 CodePen 來提交網頁作業,所以想說來寫一篇文章來介紹一下 CodePen 的一些小功能,讓大家可以更有效率的使用 CodePen。
CodePen 是一個線上的模擬開發環境,功能很簡單,就是一個網頁可以在上面寫 HTML、CSS、JavaScript,並且可以直接在網頁上看到結果,而且還直接分享連結給別人看,對初學者來說介面友好基本沒有上手難度,我是非常推薦的。
在 CodePen 中每一個網頁專案都被稱為 Pen ,如果你想要更進階的功能,像是私人專案、儲存本地圖片與資產……等功能,就需要付費成為 Pro 會員才能開啟 Project,不過絕大多數場合免費版本就夠用了~
了解什麼是 CodePen ,那麼接下來就來看看如何藉由熟悉 CodePen 來強化自己開發效率吧!
第一招:自訂 Pen 的設定
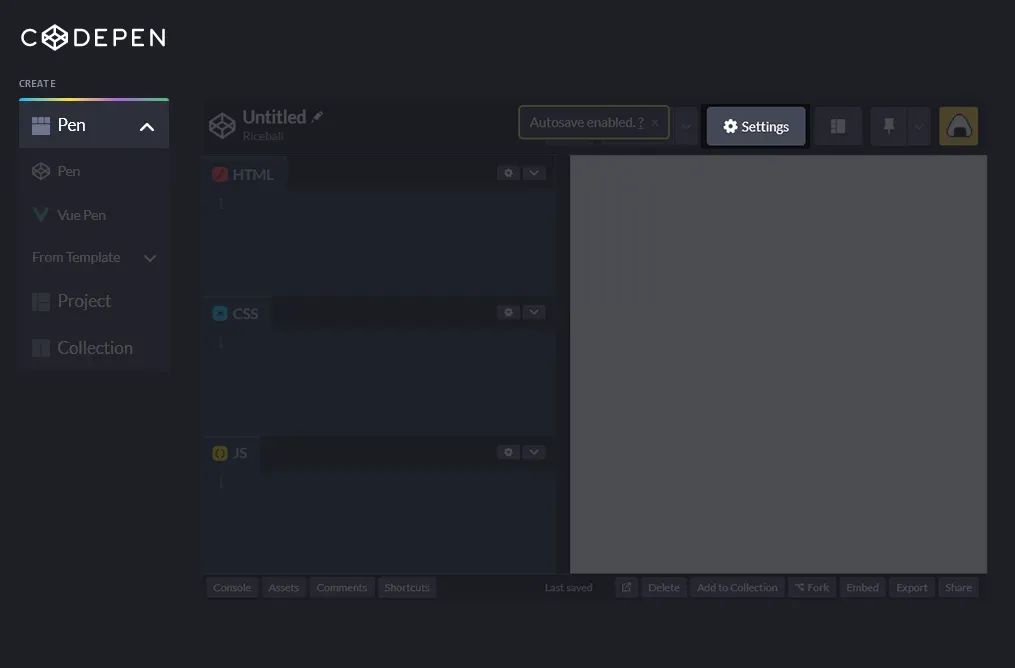
剛登入首頁可以從左上角點擊 CREATE PEN 創建一個全新的專案,並且可以在右上角的 SETTING 中選擇針對該專案的設定。

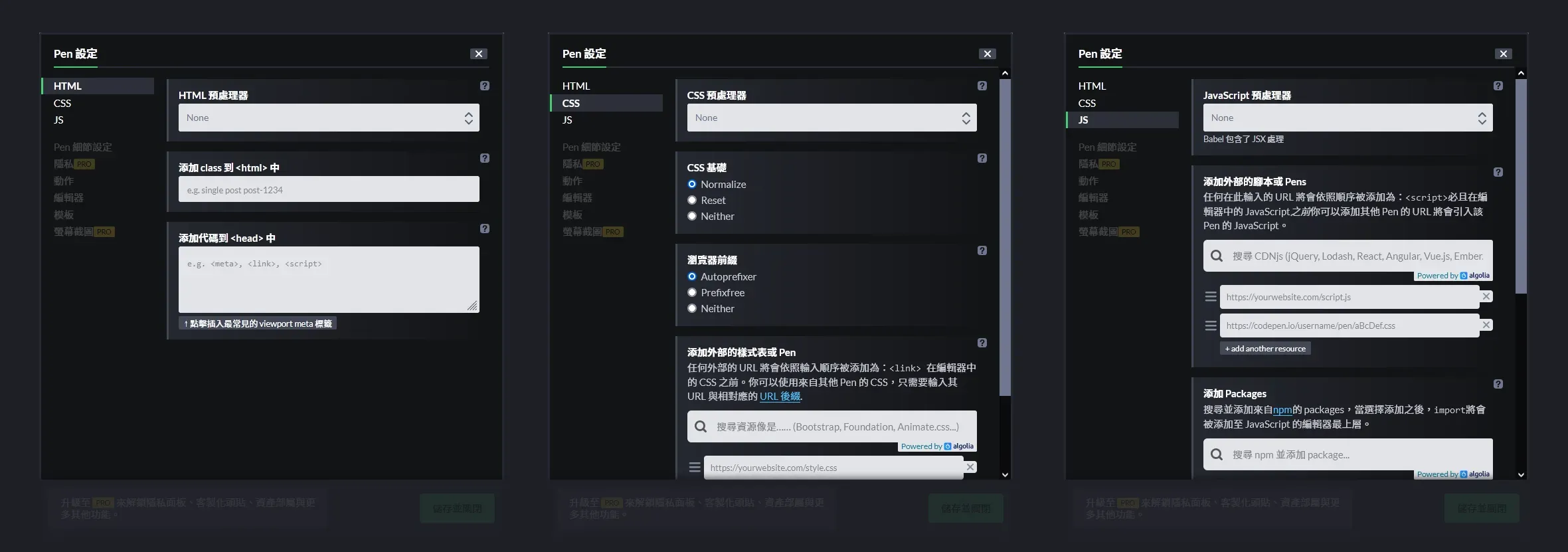
這裡同學可以留意 CodePen 會幫你把 <body> 以外的部分自動撰寫好,如果想更動
<html> 還是 <head> 都可以在這裡設定,不要直接寫在編輯器中的 HTML 區塊。同樣的道理,如果想添加外部的樣式或腳本可以在這裡設定,不要直接寫在編輯器中的 CSS 或 JavaScript 區塊。

第二招:整理程式碼
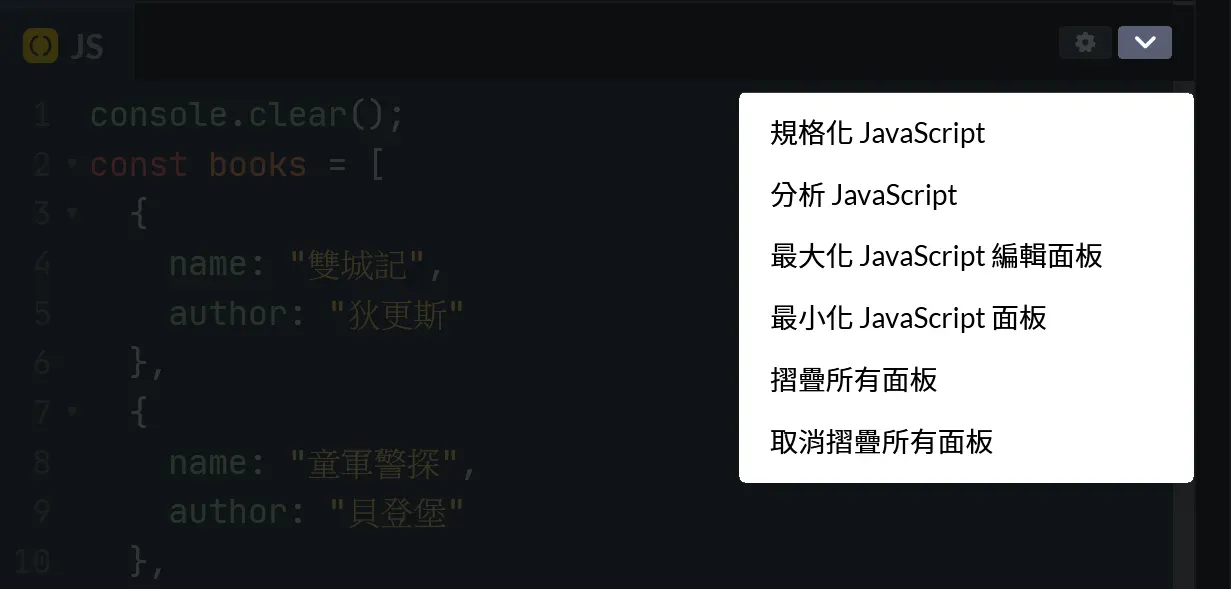
在一般本地的開發環境通常會使用 Prettier 或是 ESLint 來整理與糾正程式碼,在 CodePen 中可以直接點選面板右側的向下按鈕來選擇對應的功能,善用自動整理功能可以讓程式碼更容易閱讀。

第三招:客製化開發環境

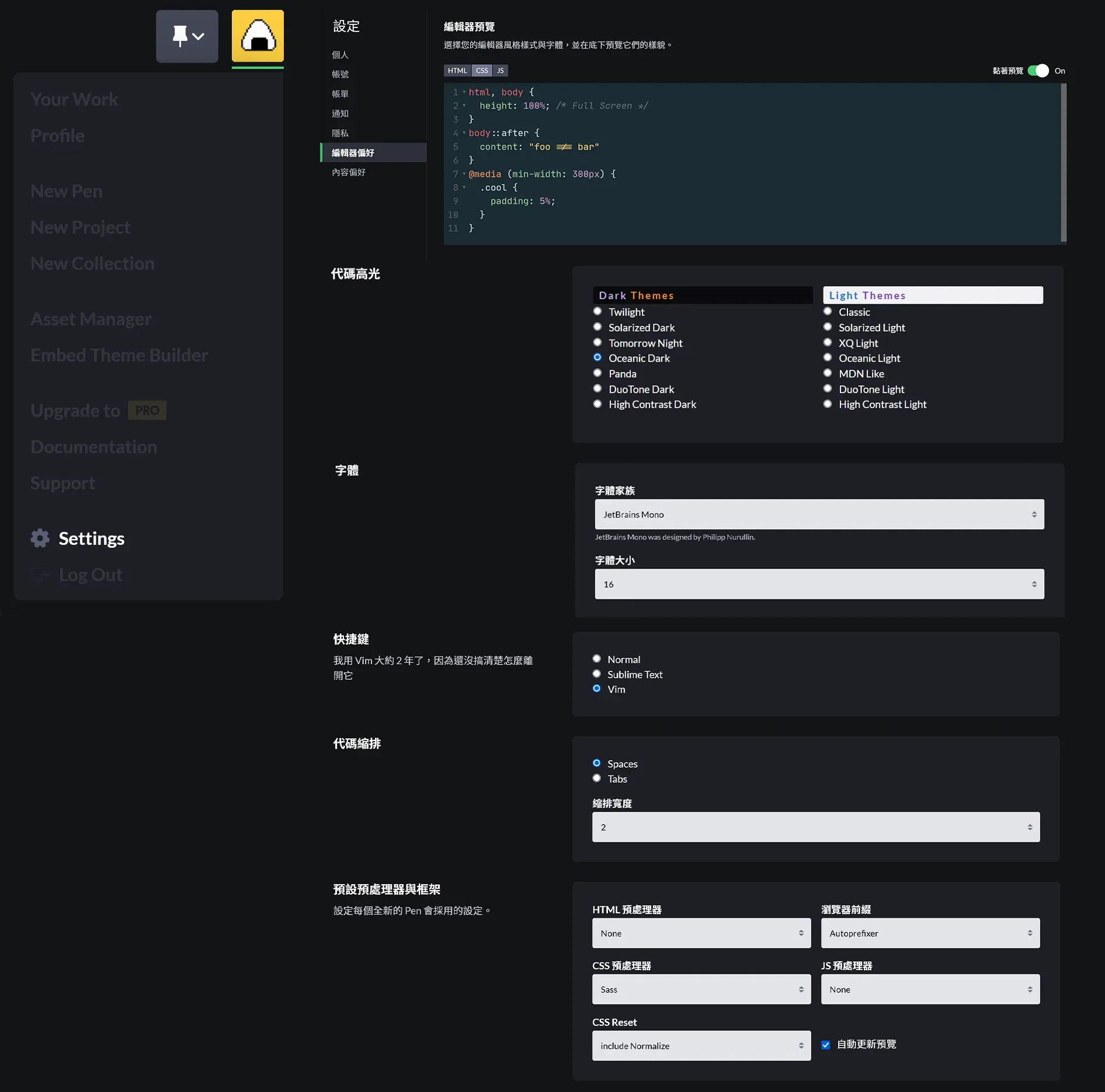
CodePen 雖然便捷好用,但寫久了還是會懷念自己習慣的開發環境,這時候就可以在編輯器偏好中調整自己喜歡的編輯器功能與外觀。我自己是喜歡 Oceanic Dark 與 JetBrains Mono 字體的搭配。
其他問題:要怎麼在 CodePen 中使用外部資源?


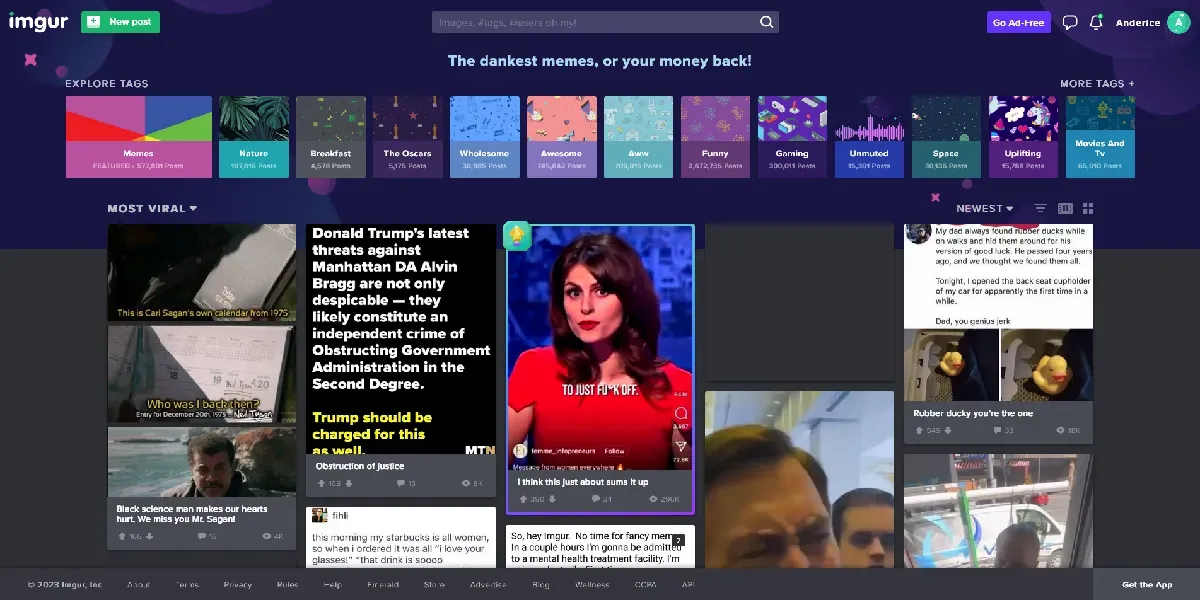
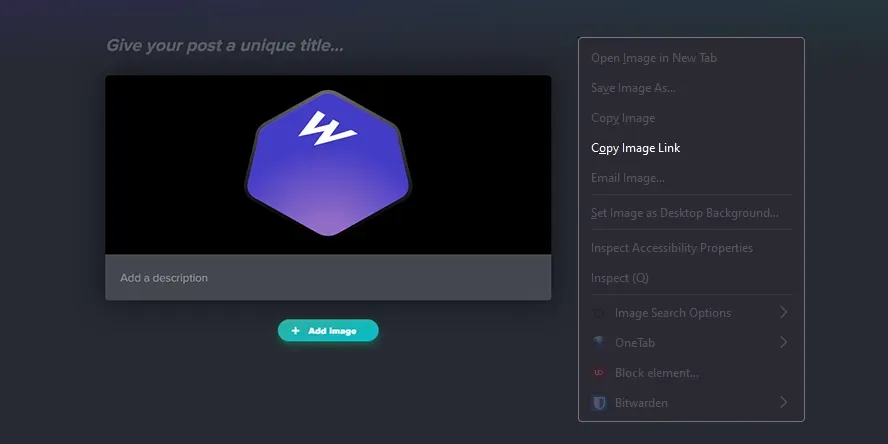
在本地端開發的時候只要把資源的相對路徑給寫上去就好了,但在 CodePen 沒有付費的話,要怎麼把想要的資源放上 Pen 中呢? 很簡單,只要找線上託管資源的網站就可以了,像是最常見的圖片可以使用 imgur。只要拖曳圖片到 imgur 的網頁上,就會自動上傳並且產生一個連結,這個連結就是圖片的網址,可以直接複製貼上到 CodePen 或是任何網頁中。

總結
現在你已經完全明白如何使用 CodePen,快去創造一些好玩有趣的網頁吧!